Add Svg In React Native - 930+ File SVG PNG DXF EPS Free
Here is Add Svg In React Native - 930+ File SVG PNG DXF EPS Free Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Its primary programming language is javascript. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
This makes it possible to use the same code for react native. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Geekmode is a mobile development platform that specializes in mobile development.

A utility for creating gradient paths with react-native-svg from reactnativeexample.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 930+ File SVG PNG DXF EPS Free - Popular File Templates on SVG, PNG, EPS, DXF File Reduce asset resource sizes, add customizability, and get the sharpest image quality. Choose a bare app javascript template and open it in your favorite editor. Its primary programming language is javascript. On the native side, react native art translates paths to core graphics on ios and canvas on android. Svg is a vector image format, which is basically the plan of how to draw the image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. In the below we have given some of the important examples. So, how do we implement svgs in our react native projects without losing all of the added features and integrations expo gives us? React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Add Svg In React Native - 930+ File SVG PNG DXF EPS Free SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 930+ File SVG PNG DXF EPS Free Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yes, it's clear, the raster images perform poorly and gets pixelated on scaling while vector images don't.
For displaying those we need to take help of third party modules. Its primary programming language is javascript. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Moreover, the later can do this while maintaining a. SVG Cut Files
A simple ARC component drawn with react-native-svg for Silhouette

This makes it possible to use the same code for react native. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Text path rendering bug in react-native-svg · Issue #362 · react-native-community/react-native ... for Silhouette

This makes it possible to use the same code for react native. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Add Gestures and Animations to React Native Projects for Silhouette

Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
Add custom icons to your React Native application for Silhouette
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
React Native: Setup & Use (react-native-vector-icons) - YouTube for Silhouette

Its primary programming language is javascript. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
AndCards Icons Kit for React and React Native for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native.
Styling in React Native. Explore the best ways to style a React… | by SaidHayani@ | Bits and Pieces for Silhouette

Its primary programming language is javascript. This makes it possible to use the same code for react native. For displaying those we need to take help of third party modules.
How to use SVG in React Native | Noteworthy - The Journal Blog for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications.
React-Native - Adding Vector Icon (Material Icon and Font Awesome) - YouTube for Silhouette

For displaying those we need to take help of third party modules. This makes it possible to use the same code for react native. Svg does not support directly in native applications.
AdobeXD Svg & React Native: Beautiful UI & Gesture Handler Animations. - YouTube for Silhouette

Svg does not support directly in native applications. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
The 5-minute React Native D3 & SVG Animation - YouTube for Silhouette

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Add custom icons to your React Native application for Silhouette
This makes it possible to use the same code for react native. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Add custom icons to your React Native application for Silhouette
Its primary programming language is javascript. Svg does not support directly in native applications. This makes it possible to use the same code for react native.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
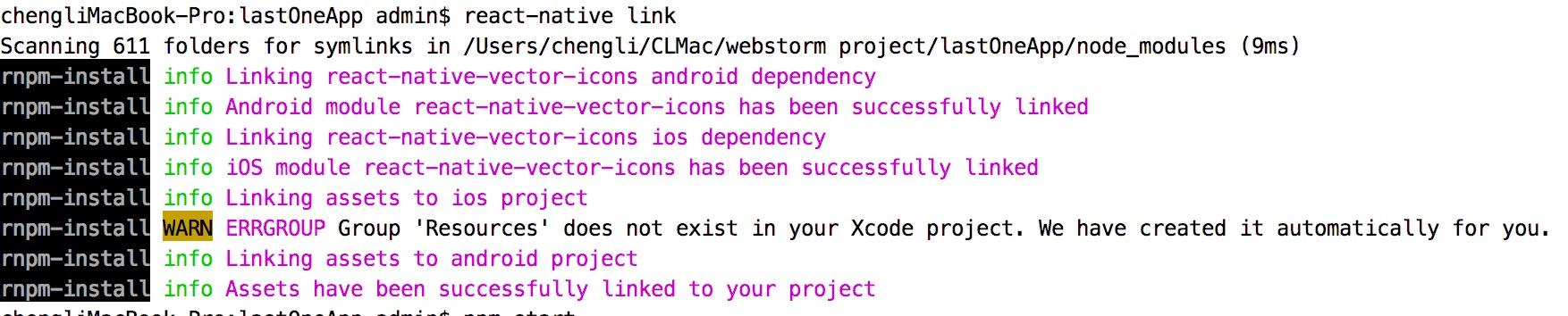
ios - how to link react-native-vector-icons to project - Stack Overflow for Silhouette
This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript.
React Native Svg Charts Animate for Silhouette

Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
react-native-vector-icons 安装教程 - 我爱吃豌豆 - 博客园 for Silhouette

Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
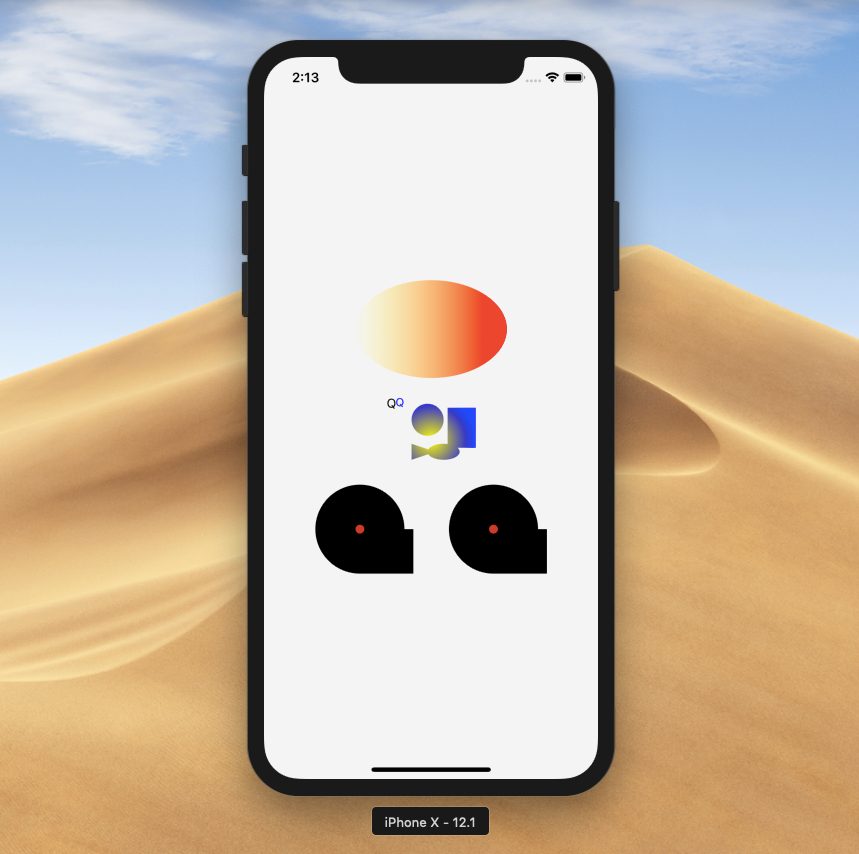
A utility for creating gradient paths with react-native-svg for Silhouette

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. This makes it possible to use the same code for react native.
React Native Vector Icons Svg - synchronizewithme for Silhouette

Svg does not support directly in native applications. Its primary programming language is javascript. For displaying those we need to take help of third party modules.
react-native-vector-icons使用 - 简书 for Silhouette
Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Download You do not need to think about how to configure webpack for the previous example of colorful transformed texts, we can also add an svg file as background. Free SVG Cut Files
react-native-icon-action-sheet - npm for Cricut
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development.
React Native Icon at Vectorified.com | Collection of React Native Icon free for personal use for Cricut
Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
How to use React-Native-Vector-Icons to add custom icons to a React-Native App | Three29 for Cricut
Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
AndCards Icons Kit for React and React Native for Cricut
For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Adds support for loading svg images in React Native for Cricut

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Adding SVG icons to your React Native App - ProductCrafters for Cricut

Svg does not support directly in native applications. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. For displaying those we need to take help of third party modules.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
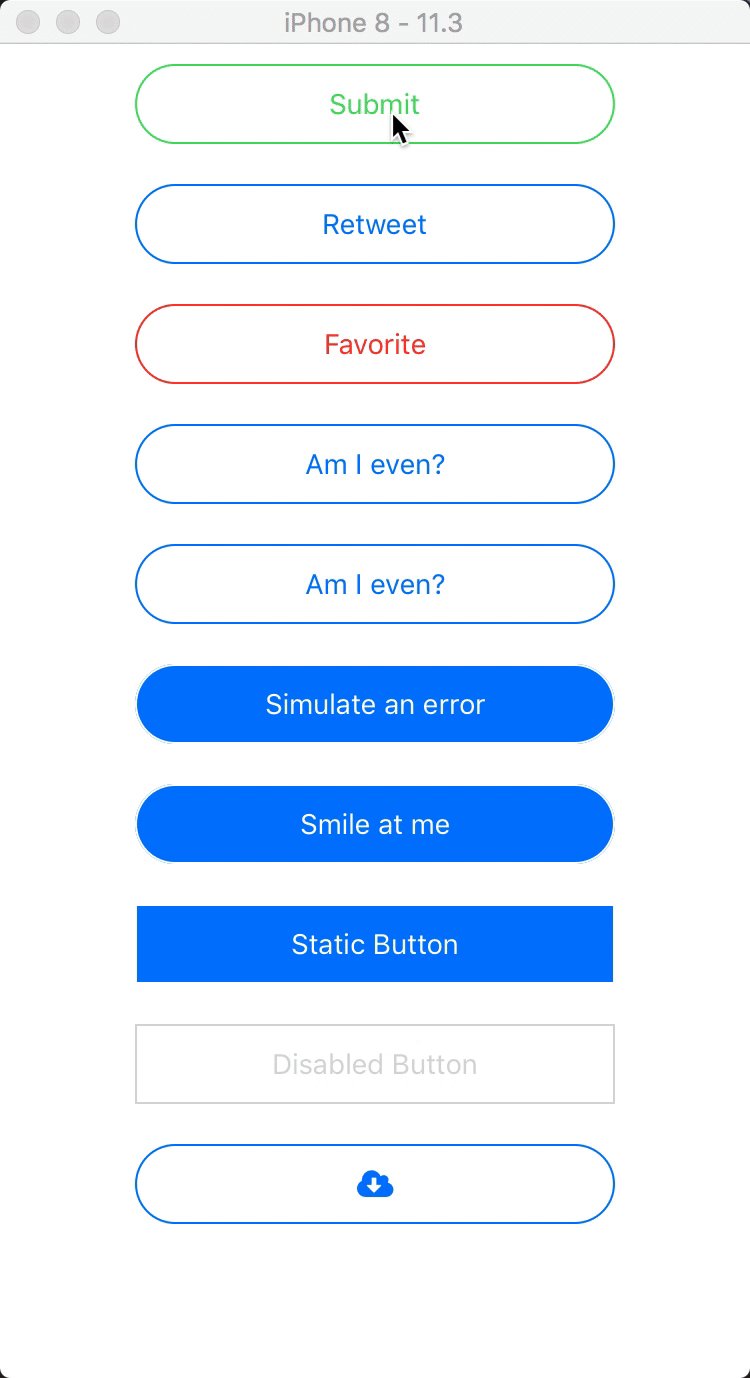
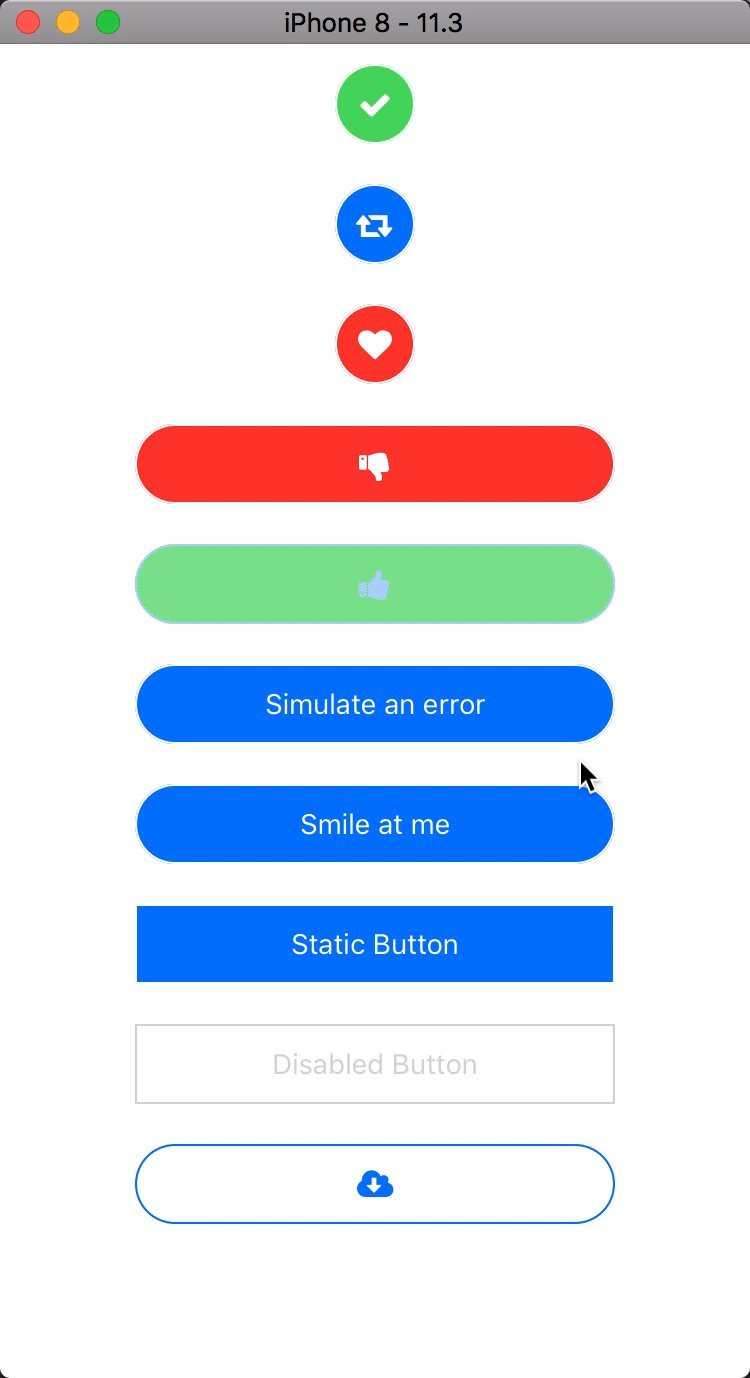
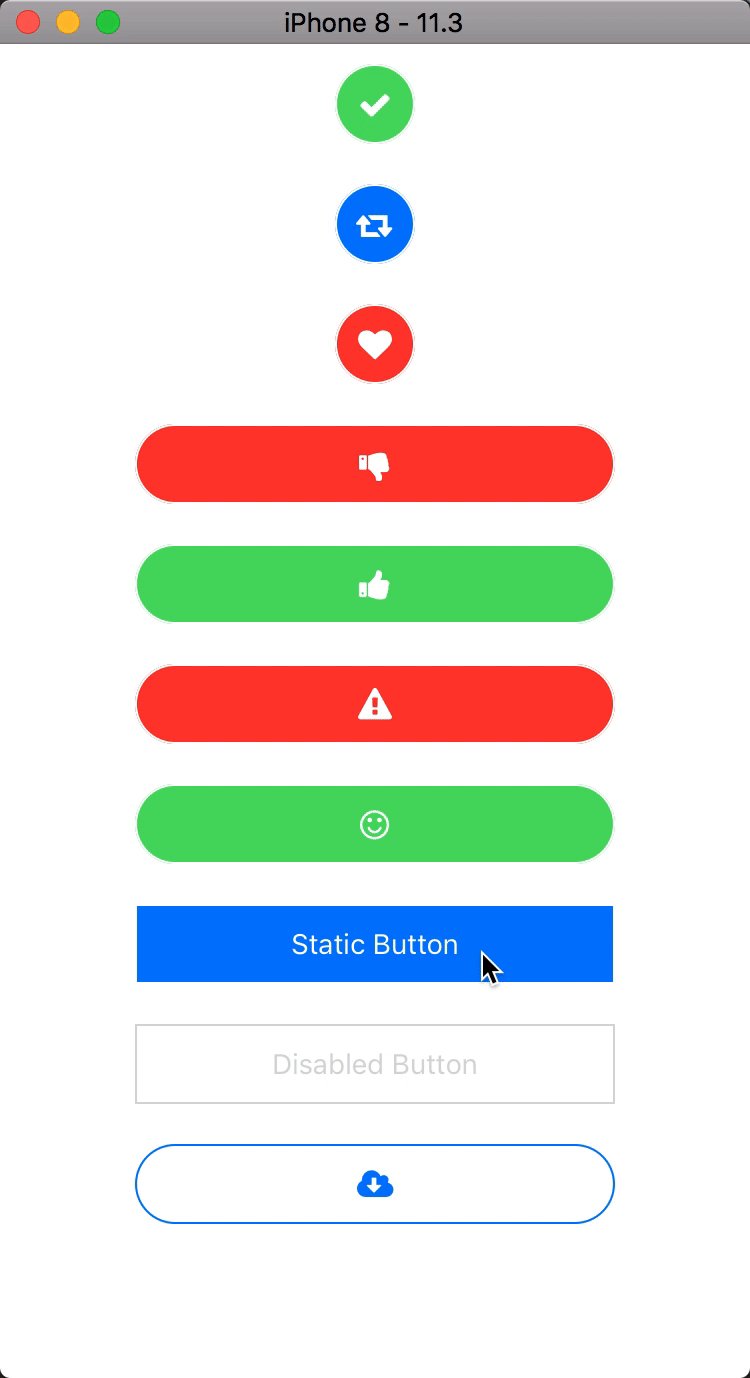
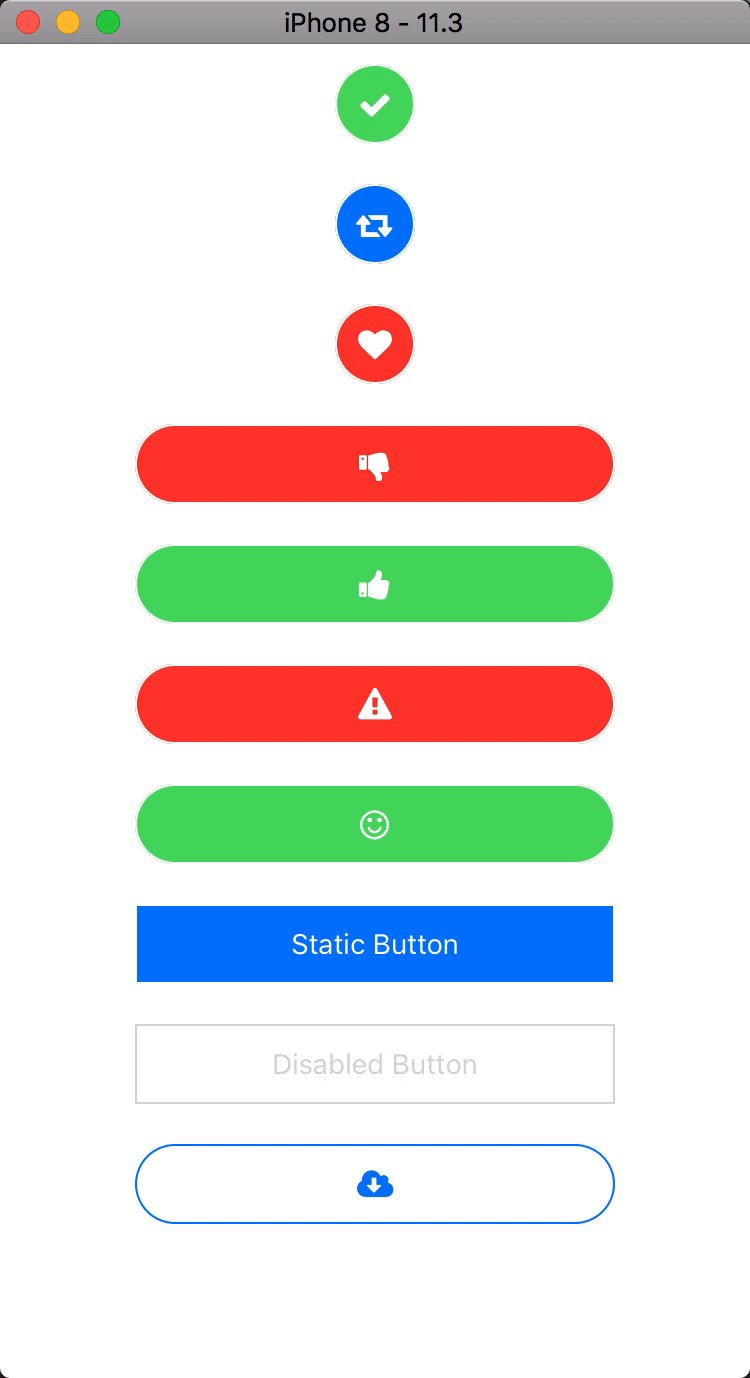
A stateful button component for React Native for Cricut

Its primary programming language is javascript. For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
javascript - React Native SVG fill circle with image without pattern element - Stack Overflow for Cricut

For displaying those we need to take help of third party modules. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
react-native-ico-material-design - npm for Cricut

Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
How to create custom wavy headers with react-native-svg - Aman Mittal for Cricut

Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Its primary programming language is javascript.
svg - Easiest way to trace a shape with touch in react native? - Stack Overflow for Cricut

For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Its primary programming language is javascript. Svg does not support directly in native applications.
Labels on BarCharts are duplicated · Issue #498 · JesperLekland/react-native-svg-charts · GitHub for Cricut

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
Svg does not support directly in native applications. For displaying those we need to take help of third party modules.
React Native Icon at Vectorified.com | Collection of React Native Icon free for personal use for Cricut
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications.
Its primary programming language is javascript. Svg does not support directly in native applications.
SVG Path Animation In React Native - Logo Animation - KMF INFOTECH for Cricut

Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
Utilizando ícones do react-native-vector-icons no React Native - iOS | Thiago Marinho for Cricut

Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications.
How to create custom wavy headers with react-native-svg - Aman Mittal for Cricut

Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Svg does not support directly in native applications. Geekmode is a mobile development platform that specializes in mobile development.
using react-native-elements for material Icons - does not recognise some of the icons - Stack ... for Cricut

Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications.
React Native Vector Icons Svg - synchronizewithme for Cricut
Geekmode is a mobile development platform that specializes in mobile development. Svg does not support directly in native applications. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Svg does not support directly in native applications. Its primary programming language is javascript.
Setup icons to react native for Cricut
Geekmode is a mobile development platform that specializes in mobile development. For displaying those we need to take help of third party modules. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg does not support directly in native applications. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
react-native-vector-icons 使用 for Cricut
Reduce asset resource sizes, add customizability, and get the sharpest image quality. For displaying those we need to take help of third party modules. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Svg does not support directly in native applications.
For displaying those we need to take help of third party modules. Svg does not support directly in native applications.

